
Webflow est un constructeur de sites web jouissant d'une excellente réputation pour sa simplicité et sa polyvalence.
Il propose de nombreuses fonctionnalités qui aideront votre contenu à être mieux classé dans les pages de résultats de recherche.
Dans cet article, vous apprendrez comment utiliser les fonctionnalités SEO de Webflow pour augmenter la notoriété de votre marque, générer des leads de haute valeur et augmenter votre taux de conversion.
Inscrivez-vous gratuitement sur Semrush ou sur SEMjuice et effectuer un audit de site gratuit pour vérifier vos critères SEO !
Pourquoi Webflow est-il avantageux pour le SEO ?

Webflow est un constructeur de sites web et un système de gestion de contenu (CMS) intuitifs offrant de nombreux traits et fonctionnalités favorables au référencement. C'est un choix excellent pour l'optimisation pour les moteurs de recherche et la visibilité de la marque.
Voici pourquoi :
Webflow est "user friendly"
Le canevas entièrement visuel de Webflow (c'est-à-dire sans code) vous aide à créer des pages attrayantes et faciles à naviguer sans aucune expérience en développement web.
En économisant du temps sur la conception des pages, vous pouvez vous concentrer sur le peuplement de votre site web avec du contenu optimisé pour la recherche.
Les sites Webflow sont rapides
La vitesse des pages affecte votre classement. Et Webflow le sait.
C'est pourquoi ils fournissent un code rationalisé en coulisses et des serveurs suralimentés pour s'assurer que la plupart des sites Webflow soient plus rapides que la moyenne.
La vitesse de chargement impressionnante des pages Webflow est importante, car des vitesses de page lentes peuvent augmenter le taux de rebond d'un site (c'est-à-dire le pourcentage de visiteurs qui quittent un site après avoir consulté une seule page).
La plupart des sites Webflow passent également les critères de Web essentiels par défaut. Ce sont les facteurs spécifiques que Google considère comme importants dans l'expérience utilisateur globale d'une page web.
Mesurez la vitesse de votre site avec GTmetrix
Gérer les métadonnées est un jeu d'enfant
Les métadonnées indiquent aux moteurs de recherche de quoi parle votre page/site web. Cela inclut des éléments tels que le titre de votre page/site, la description et les mots-clés.
Ces informations indiquent aux moteurs de recherche la pertinence de votre page web par rapport à la requête d'un chercheur.
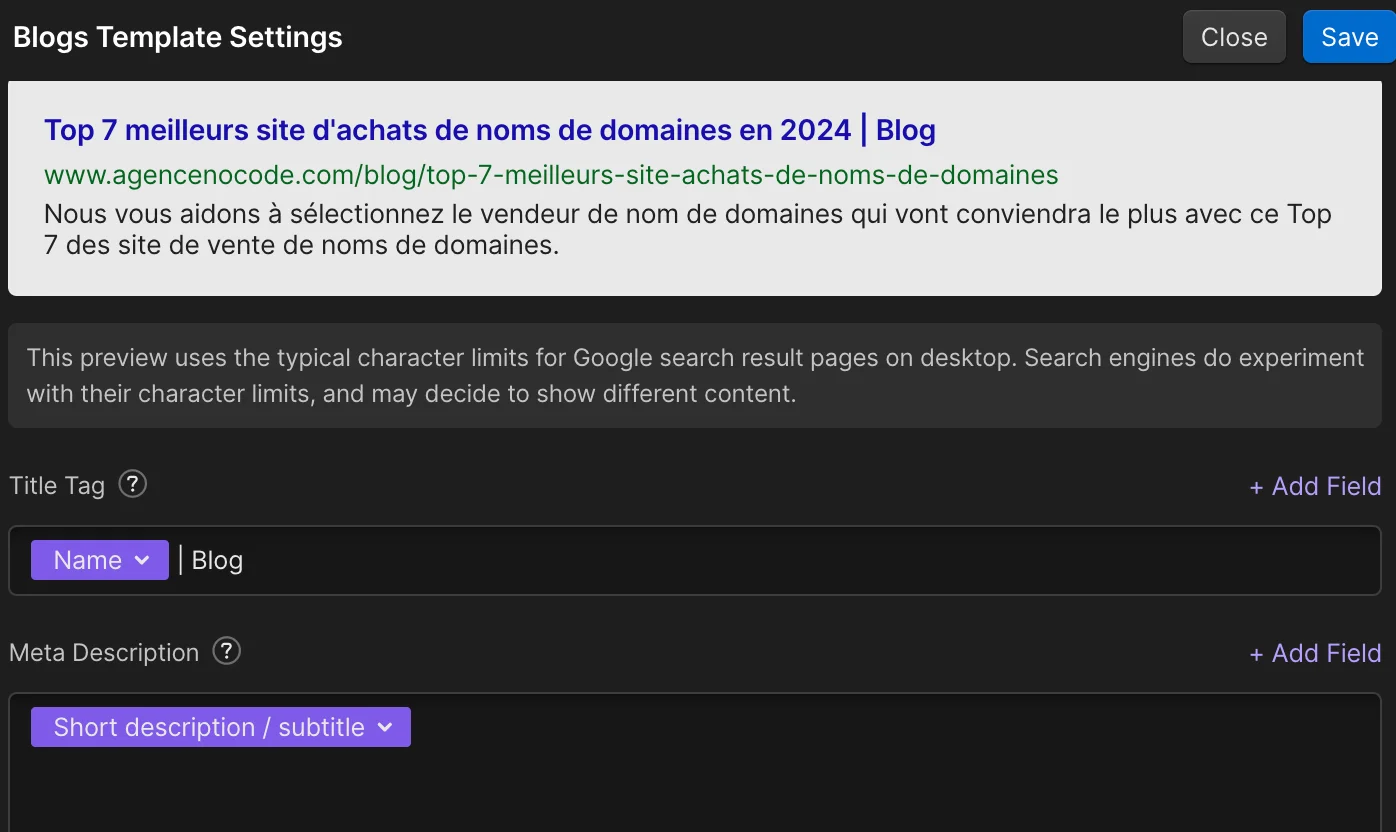
Webflow rend l'édition des descriptions et des titres méta simples.
En utilisant leurs paramètres de modèle, vous pouvez définir des modèles pour des "collections" de pages afin que Webflow ajoute certaines informations (par exemple, le nom de l'auteur ou le titre de la page) automatiquement à vos métadonnées.

Il vous permet d'utiliser des sous-dossiers ou des sous-domaines
Webflow vous laisse choisir si votre site utilise des sous-répertoires ou des sous-domaines et organise vos pages en conséquence.
Les sous-répertoires sont généralement plus faciles à maintenir mais les sous-domaines peuvent aider la performance de recherche dans certaines circonstances.
Il génère automatiquement des URL favorables à la recherche
Webflow crée automatiquement des slugs URL conviviaux pour la recherche pour les pages de haut niveau.
Un slug est la dernière partie d'une adresse URL. C'est un facteur de classement mineur qui sert d'identifiant unique de la page.
Vous pouvez également créer des URL personnalisées pour les rendre aussi conviviales et favorables à la recherche que possible. Plus à ce sujet à venir.
7 façons de développer le trafic organique pour votre site Webflow
Il y a beaucoup de choses que vous pouvez faire dans les paramètres de Webflow pour optimiser la performance de recherche de votre site et générer plus de trafic organique, c'est-à-dire du trafic provenant de recherches non payées, par opposition à la recherche payante.
1 - Créez un contenu de qualité qui correspond à l'intention de recherche
La meilleure façon de développer votre trafic organique est de créer un contenu qui répond aux principales questions de votre public cible.
Le contenu de qualité apparaît plus haut dans les résultats de recherche Google. Augmentant vos chances d'obtenir des clics et d'apparaître devant plus de clients potentiels ou de lecteurs.
Disons que vous possédez une petite boutique de fleurs. Et souhaitez créer du contenu pour votre site web.
Voici ce que vous devez faire :
Trouvez des mots-clés cibles pour votre marque
La première étape consiste à trouver les mots-clés parfaits pour votre marque. Heureusement, c'est facile.
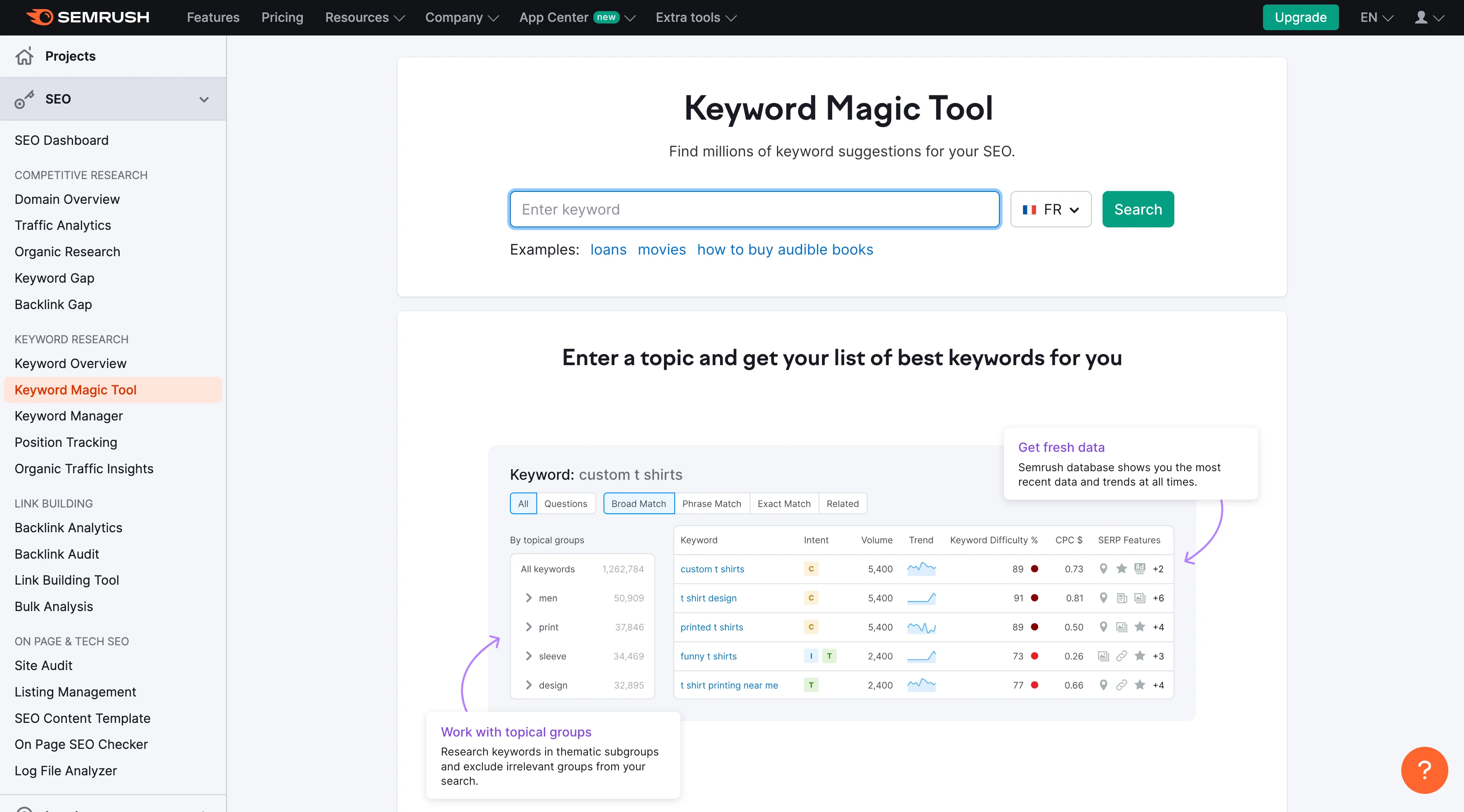
D'abord, allez à l'outil Keyword Magic Tool et tapez un domaine général, tel que "fleurs". Puis appuyez sur "Rechercher".

L'outil vous donnera une liste de milliers de mots-clés. Mais ils ne sont pas tous excellents pour votre marque.
Voici deux éléments à surveiller :
- Le volume de recherche. Le nombre moyen estimé de recherches qu'un mot-clé reçoit par mois. Assurez-vous de choisir des mots-clés avec un volume d'au moins 100 recherches par mois.
- Le % KD. La difficulté du mot-clé, ou à quel point il est difficile de se classer pour un mot-clé est basé sur le nombre de backlinks des résultats les mieux classés et l'autorité du site web. Cherchez des mots-clés avec un % KD inférieur à 50%.
Utilisez les filtres pour générer une liste plus concise.
Puis faites votre liste de mots-clés potentiels à investiguer davantage. En cliquant sur le bouton "plus" à côté de chaque mot-clé.
Regardez les intentions de recherche
Maintenant que vous avez votre liste de mots-clés, jetons un œil aux intentions de recherche.
L'intention de recherche est la motivation derrière chaque recherche. Signifiant les réponses que les chercheurs veulent trouver après avoir tapé leur requête et appuyé sur la touche "entrée" de leurs claviers.
Il existe quatre types d'intention de recherche :
- Navigational : Les chercheurs veulent trouver un site web ou un produit spécifique
- Informationnelle : Les chercheurs veulent en savoir plus sur un produit, généralement par curiosité
- Commerciale : Les chercheurs cherchent à acheter un produit pour résoudre leur problème, mais ils n'ont pas encore choisi un produit spécifique
- Transactionnelle : Les chercheurs veulent trouver un produit spécifique qu'ils sont prêts à acheter
En tant que propriétaire d'une boutique de fleurs, vous voulez probablement que les gens en apprennent plus sur les fleurs. Et les achètent. Donc, vous voulez cibler des mots-clés avec une intention soit informationnelle soit commerciale.
Jetons un coup d'œil à cette liste de mots-clés à nouveau :
Un excellent mot-clé informationnel et commercial à cibler est "fleurs hawaïennes". Mais choisissez d'autres mots-clés pour lesquels vous pourriez vouloir créer du contenu.
Créez un contenu qui se classe
Maintenant, il est enfin temps de créer du contenu.
Choisissez un mot-clé de votre liste. Et regardez l'intention de recherche pour vous assurer que vous créez un contenu qui correspond à vos objectifs marketing.
Ensuite, commencez à créer votre contenu. Il y a trois façons de créer un contenu qui se classe :
- Manuellement. Créez le contenu traditionnellement en l'écrivant vous-même. Ou en engageant un créateur de contenu indépendant pour le faire pour vous.
- Avec l'IA. Utilisez des outils alimentés par l'IA comme ContentShake pour créer votre contenu du début à la fin.
- Un mélange des deux. Utilisez des outils comme l'Outline Builder pour vous lancer. Puis créez votre contenu manuellement à partir de là.
Peu importe celui que vous choisissez, rappelez-vous que l'objectif de chaque pièce de contenu devrait être de répondre aux questions de votre lecteur.
2 - Utilisez les champs de titre de page et de description méta de Webflow
Les titres de pages (ou titres méta, balises de titre ou titres SEO) et les descriptions méta apparaissent sous l'URL d'un site dans les résultats de recherche.
Voici à quoi cela ressemble :
Les deux ont un impact sur la performance de recherche. En fait, les balises de titre sont des facteurs de classement directs. Parce que Google utilise les balises de titre pour déterminer à quel point votre contenu peut répondre à une requête de recherche d'un utilisateur.
Heureusement, Webflow facilite la personnalisation de vos titres méta et descriptions.
Allez simplement dans le panneau des Pages en cliquant sur l'icône "Pages" sur la barre latérale gauche ou en appuyant sur la lettre "P" sur votre clavier.
Ensuite, survolez la page dont vous souhaitez éditer les métadonnées et cliquez sur l'engrenage des paramètres. Vous verrez les paramètres SEO, où vous pouvez entrer votre balise de titre et votre description méta dans les champs appropriés.
Rédigez une description courte, claire et optimisée par mots-clés pour inciter les visiteurs à cliquer sur votre lien.
Et puis consultez l'aperçu du résultat de recherche que Webflow fournit pour voir comment votre contenu apparaîtra sur le SERP.
3 - Utilisez les balises d'en-tête dans votre contenu (H1, H2, H3, etc.)
Les balises d'en-tête sont des éléments HTML (c'est-à-dire, des morceaux de code) qui définissent les titres et sous-titres d'une page.
La balise <h1> (ou H1) identifie un titre principal tandis que <h2> (H2) jusqu'à <h6> (H6) identifient les sous-titres par ordre d'importance et de position dans le contenu.
Par exemple, vous imbriquerez typiquement des H4 sous des H3, et des H3 sous des H2, etc.
Les visiteurs utilisent ces titres pour parcourir votre article. Et les moteurs de recherche les utilisent pour naviguer et comprendre votre contenu. Ils sont cruciaux pour la lisibilité et donc vitaux pour le SEO.
Webflow vous permet d'ajouter et d'éditer des balises d'en-tête sans utiliser de code.
Glissez-déposez simplement un élément de titre directement sur votre page et la plateforme vous demandera immédiatement quelle balise d'en-tête vous souhaitez lui attribuer (H1, H2, H3, etc.).
La meilleure pratique est de rendre vos titres et sous-titres concis, de les garder uniques à chaque page et d'inclure des mots-clés pertinents.
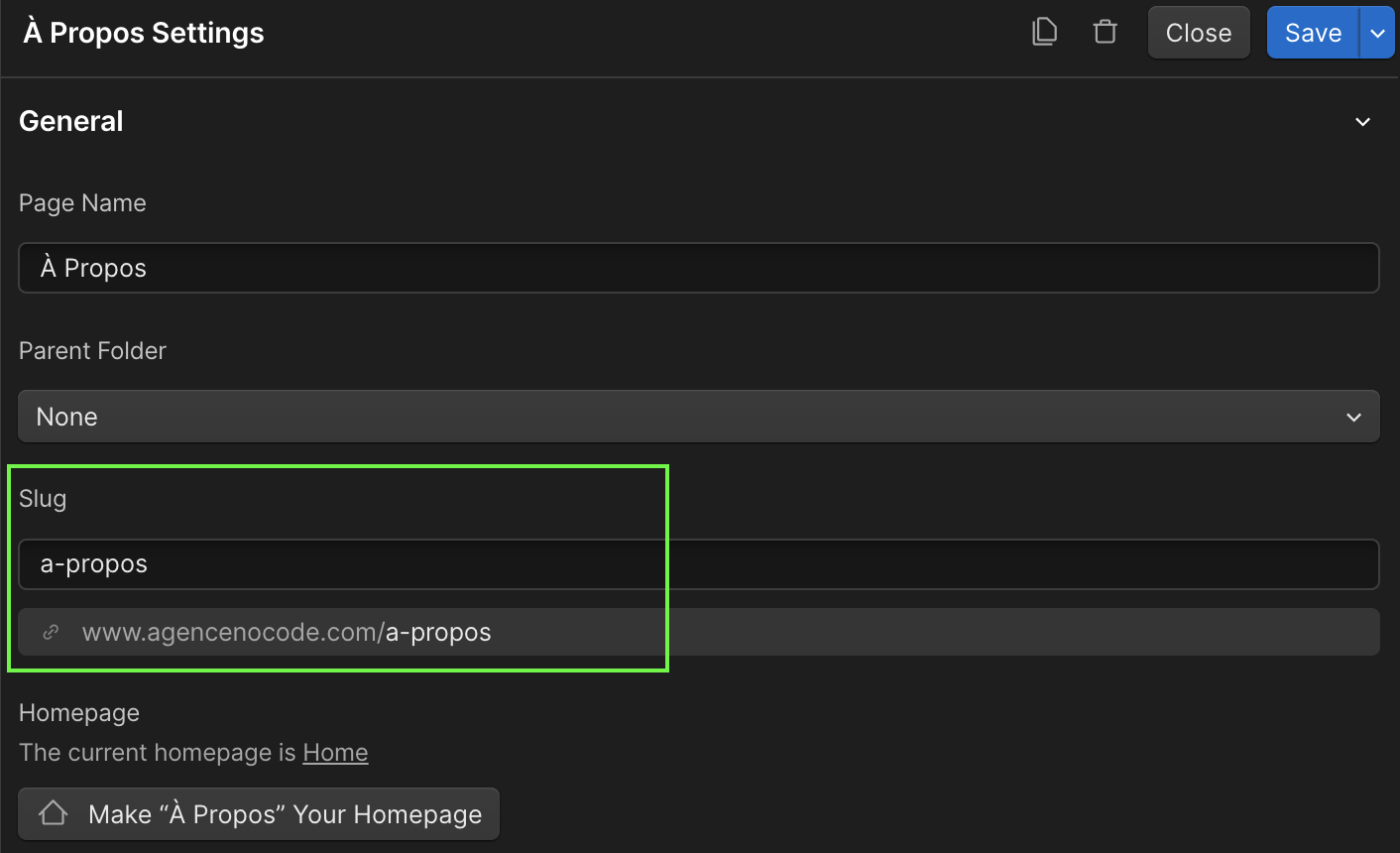
4 - Changez les slugs URL générés automatiquement

Bien que Webflow crée des slugs URL de base favorables à la recherche pour votre site, ils sont tous génériques (par exemple, "/log-in", "/checkout", "/confirmation-de-commande", etc.).
Et peuvent être trop longs puisque Webflow utilise le nom de votre page pour générer automatiquement le slug.
Si votre slug URL contient plus de 5 mots, Google pourrait le couper.
Pour vous classer pour vos mots-clés cibles, créez des URL personnalisées qui aident les moteurs de recherche à mieux comprendre votre contenu.
Par exemple, si vous souhaitez cibler "recettes de savon fait maison", vous pourriez utiliser le slug "/recettes-savon-fait-maison". Et inclure le terme dans votre balise de titre et votre description méta.
Pour éditer le slug URL d'un article de blog, cliquez sur l'icône "CMS" sur la barre latérale gauche. Puis cliquez sur la collection CMS "Articles de blog".
Après cela, choisissez l'article dont vous souhaitez éditer le slug URL. Et allez à la section "Slug" pour effectuer les modifications nécessaires.
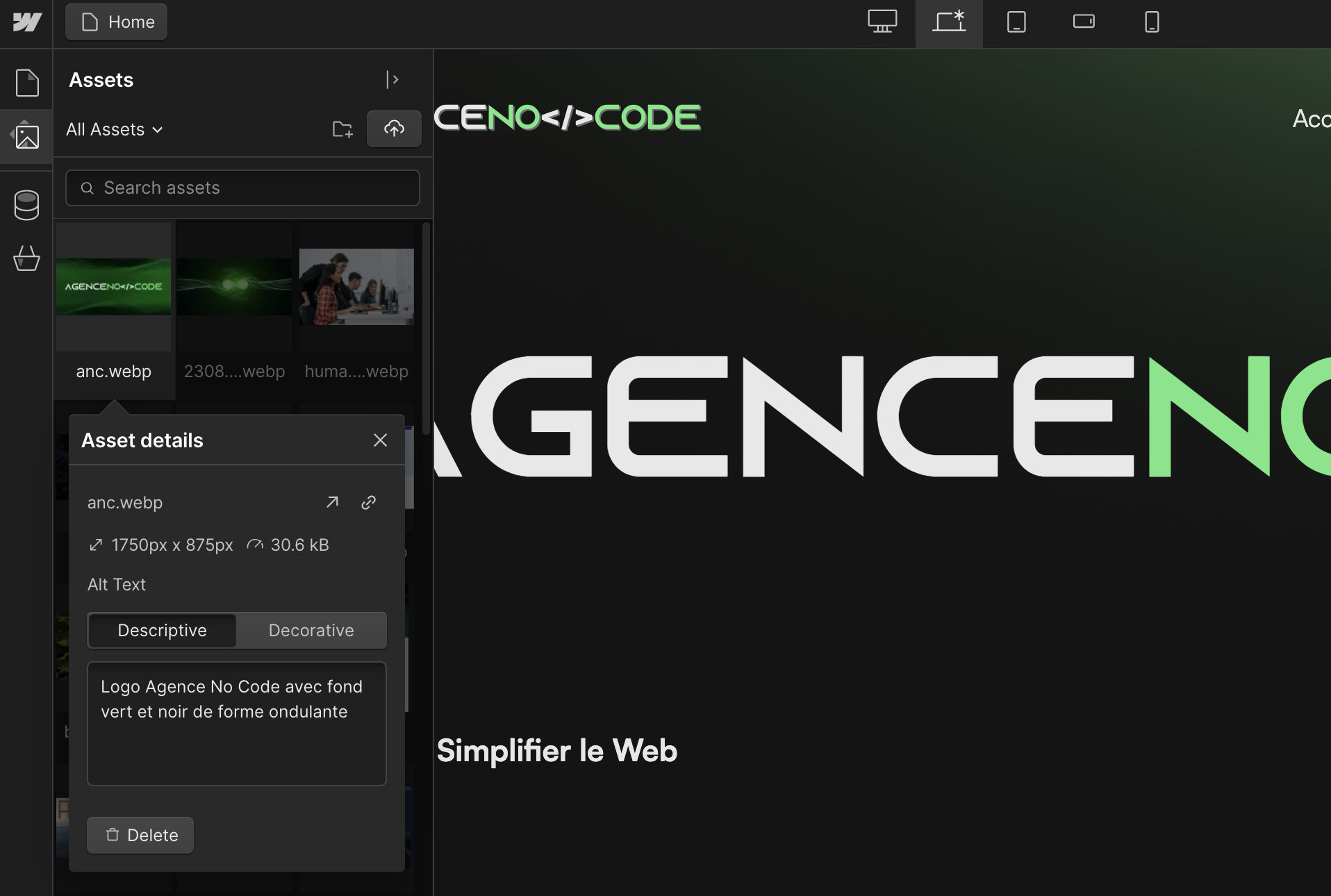
5 - Ajoutez des balises alt à vos images
Une balise alt, alias texte alt, est un texte dans le code HTML qui décrit une image sur une page web. Il fournit un contexte pour les robots des moteurs de recherche et les personnes utilisant des lecteurs d'écran.
Google ne peut pas "voir". Il utilise donc le texte alt pour comprendre de quoi parlent vos images. Et où elles devraient apparaître dans les résultats de recherche.
Voici à quoi ressemblent les balises alt dans le code :
Webflow vous permet d'ajouter des balises alt sans avoir besoin de coder.
Ouvrez le panneau des ressources en cliquant sur l'icône "Ressources". Ensuite, survolez l'image à laquelle vous souhaitez ajouter une balise alt et cliquez sur l'engrenage des paramètres.
Vous pouvez ensuite taper votre description dans le champ vide de la fenêtre des détails de la ressource.
Décrivez votre image de façon aussi clair et concis que possible. Voici quelques conseils pour rédiger du texte alt :
- Informez les lecteurs sur les couleurs et les éléments qui apparaissent dans l'image
- N'utilisez pas de phrases comme "image de" ou "photo de"
- Limitez votre texte à 125 caractères

6 - Optimisez la navigation sur le site
Une barre de navigation facile à comprendre offre aux visiteurs une meilleure expérience utilisateur.
Par exemple, préféreriez-vous utiliser une barre de navigation propre (en haut) ou une encombrée (en bas) ?
La navigation sur le site doit être :
Simple à utiliser et à comprendreAttrayante, pas encombréeRapide à chargerPar exemple, le site web d'une librairie en ligne pourrait ressembler à cela :
Pour créer ou éditer votre menu dans Webflow, ouvrez le Designer, puis cliquez sur Navbar ou un élément à l'intérieur.
Lorsque vous passez à la vue tablette ou mobile, cela changera votre navigation en un menu hamburger (le menu à trois lignes que vous voyez sur la plupart des sites mobiles).
Ainsi, vous pouvez prévisualiser à quoi cela ressemblera sur d'autres appareils.
Assurez-vous que votre menu de navigation principal ne lie que les pages clés, par exemple une page à propos, un blog, une page de contact et une boutique. Vous n'avez pas besoin de chaque page dans votre menu principal.
Votre sous-navigation pourrait ensuite inclure le niveau suivant de votre architecture de site.
7 - Générez automatiquement (ou manuellement) un plan de site
Un plan de site est un fichier (généralement au format XML, par exemple, "sitemap.xml") qui liste toutes les pages importantes d'un site web. Il indique aux moteurs de recherche quelles pages afficher et lesquelles ignorer.
Les plans de site sont importants pour le SEO, car ils aident Google à découvrir votre contenu plus rapidement et plus efficacement.
Par exemple, voici à quoi ressemble notre plan de site :
Vous pouvez accéder à votre plan de site en tapant "votresite.com/sitemap.xml" ou "votresite.com/sitemap_index.xml" dans la barre d'URL de votre navigateur.
Lorsque vous configurez l'hébergement de domaine personnalisé avec Webflow, vous pouvez configurer la plateforme pour créer automatiquement des fichiers de plan de site pour tous les projets (c'est-à-dire, sites) que vous publiez.
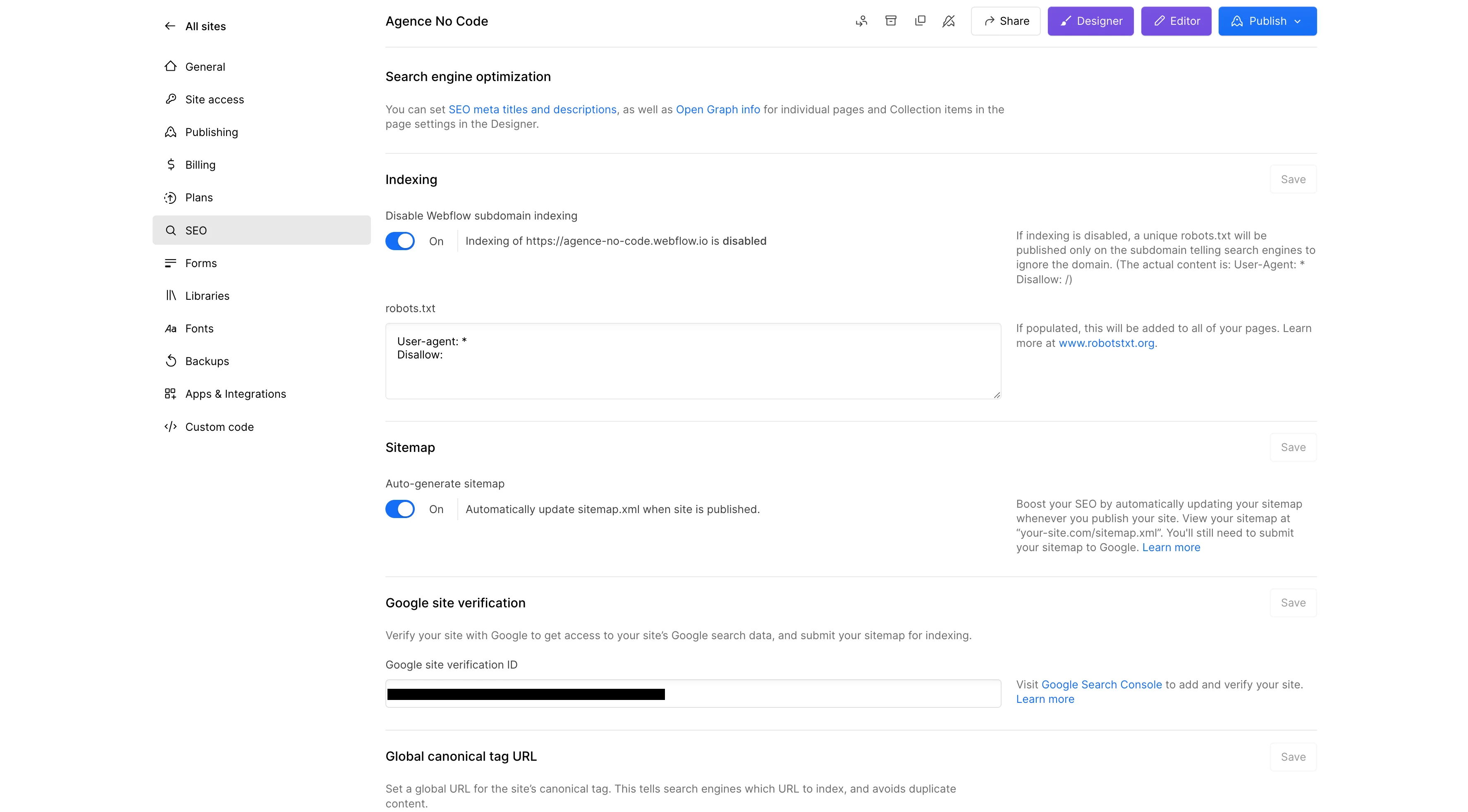
Pour ce faire, cliquez sur l'icône "Webflow" située dans le coin supérieur gauche, puis cliquez sur "Paramètres du site".
À partir de là, allez à l'onglet "SEO".
Faites défiler jusqu'à la section "Plan de site" et activez "Générer automatiquement le plan de site".
Et ensuite, vous devez soumettre votre plan de site à Google.
En combinant ces pratiques et ressources, vous pouvez optimiser votre site Webflow pour le SEO, améliorer l'expérience utilisateur et augmenter le trafic organique vers votre site. N'oubliez pas de suivre les tendances actuelles du SEO et d'ajuster vos stratégies en fonction des changements dans les algorithmes des moteurs de recherche pour maintenir et améliorer votre classement.


